Vær med på utviklingen!
Koding.no er et open source prosjekt. Det betyr at alle kan bidra til å utvikle nettsiden. Det er bare å lage en kopi av nettsiden, gjøre endringer og sende inn en forespørsel om å få endringene dine inkludert i nettsiden.
For at vi skal kunne jobbe mot et felles mål, så har vi laget noen kjerneprinsipper som alle må følge hvis de ønsker å bidra. Det er viktig at du leser disse før du setter i gang.
Kjerneprinsipper
- Koding.no har hovedmål om å styre selvlærende elever i riktig retning, og ikke å være en fullverdig læringsplattform. Vi informerer om de beste ressursene, og gir elevene innsikt i hvilke områder de bør lære mer om.
- Koding.no konkurrerer ikke med andre læringsplattformer, vi aggregaterer og lenker til de beste ressursene som finnes.
- Koding.no skal være enkel å bruke, og lett å forstå.
Samfunn
Vi har en Discord server hvor du kan stille spørsmål og diskutere med andre som bidrar til prosjektet.
Du kan fortsatt bidra selv om du ikke har mye erfaring med koding!
Det er mange andre måter å bidra på, som å gi tilbakemelding på nettsiden, skrive artikler, eller rettskrive eksisterende artikler. Som ny til koding har du et unikt perspektiv som kan være veldig verdifullt for prosjektet, så ikke nøl med å bidra!
Hvordan bidrar jeg?
- Gi tilbakemelding på nettsiden, og foreslå nye funksjoner
- Legge til ny mål artikkel
- Legge til ny ressurs artikkel
- Redigere og rettskrive eksisterende artikler for å skreddersy informasjonen.
- Jobbe på UX og design, teknisk komponent arkitektur, eller andre tekniske oppgaver.
En mål artikkel er en relativt kort artikkel som beskriver et mål, tilbyr ressurser som er relevante for å nå målet og også gjerne en kompetansetest. Les mer her
Ressurs artikler befinner seg i Ressurser seksjonen. Disse er ofte mer detaljerte enn mål artikler, og kan være frittstående.
Det kan være lurt å holde kontakt med andre som bidrar til prosjektet, slik at du enkelt kan spørre spørsmål og åpne diskusjoner. Dette gjør du på vår Discord server og GitHub Issues.
Bidrag gjøres via Git. Hvis du er ikke er helt sikker på hvordan dette funker, så kan du lese mer om det her.
Bidra med teknisk arbeid
Prosjektet er satt opp med Docusaurus 2. Det er en React-basert statisk sidegenerator.
Docusaurus, litt likt som Next, kjører koden din i en Node.js prosess. Det betyr at du kan bruke alle Node.js moduler du vil, men
også at du ikke alltid har tilgang til nettleser-APIer som window og document. Dette er fordi koden din kan kjøres både på server og i nettleser.
Bruk <BrowserOnly> komponenten fra @docusaurus for å kun kjøre kode i nettleser. Eventuelt kan du sjekke om window er definert.
Koding.no bruker også netlify functions for å kjøre kode på server, og netlify identity for å håndtere innlogging.
Kjør prosjektet lokalt
- Installer Node.js & NPM (versjon 14 eller nyere)
- Klon ned Github Repository'et til prosjektet
- Kjør
npm installfor å installere avhengigheter - Kjør
npm run startfor å starte prosjektet lokalt
Endringer du gjør i koden vil automatisk oppdateres i nettleseren på http://localhost:3000.
Hvis du skal gjøre arbeid som krever at du bruker netlify functions, eller autorisering, så er dette litt mer komplisert. Ta kontakt med oss på Discord for å få hjelp.
Anbefalt setup
Vi anbefaler å bruke Visual Studio Code som editor, og installere følgende plugins:
- MDX
Legg inn følgende i
settings.jsonfor å få autocomplete på React komponenter i MDX-filer:{
"mdx.experimentalLanguageServer": true
}
Farger & Design system
Koding.no bruker Docusaurus, som bruker Infima som design system.
Hovedfargen er overordnet i hele nettsiden, og er definert i custom.scss filen. Du kan bruke CSS variabelen --ifm-color-primary for å bruke hovedfargen:
Lys modus
Mørk modus
Hvordan gjør jeg et bidrag via Git?
1. Lag en kopi (fork) av kodebasen
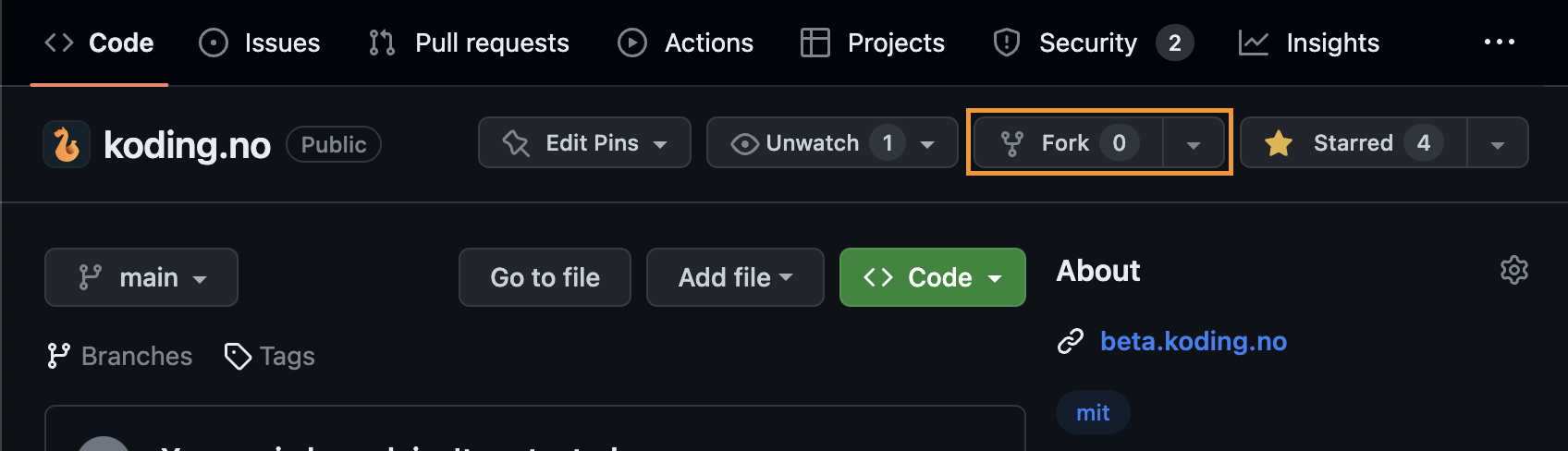
Trykk på knappen Fork øverst til høyre på GitHub.

2. Klone koden til din maskin
Nå som du har en kopi av koden på din egen GitHub-konto, kan du klone den ned til din maskin.
Du finner koden på din egen GitHub-konto, under Repositories. Trykk på Code knappen, og kopier URL-en.
3. Gjør dine endringer lokalt
Åpne koden i din favoritt-editor, og gjør endringene du ønsker. Du kan også kjøre nettsiden lokalt for å se hvordan
endringene dine ser ut. (npm run start).
Sjekk også bidra med kode for mer informasjon om hvordan koden er satt opp.
4. Send inn endringene dine
Etter at du har gjort dine endringer og pushet de til din kopi av koden, kan du sende inn en pull request.
Gå til den originale kodebasen. Der skal det nå være en ny knapp, Compare & pull request. Trykk på den for å sette opp en pull request.
Noen vil gå over endringene dine og holde en dialog gående med deg, før endringene blir inkludert i nettsiden.